Html, CSS
인라인 요소
피곤한 Sue
2024. 2. 13. 15:38
인라인 요소란?
글자를 만들기 위한 요소들
인라인 요소의 특징은 아래와 같다.
- 요소가 수평으로 쌓인다.
- 요소에 가로세로 너비를 지정할수 없다. 이것의 의미는 width나 height을 지정해줘도 소용이 없다는 뜻이다.
- 요소의 외부 여백인 margin이나 내부여백인 padding을 지정해도 위아래에는 정상적으로 적용되지 않는다.
- 인라인 요소에는 블럭 요소를 넣을수 없다.
대표적인 인라인 요소인<span></span>으로 위의 특징들을 하나하나 살펴보자.
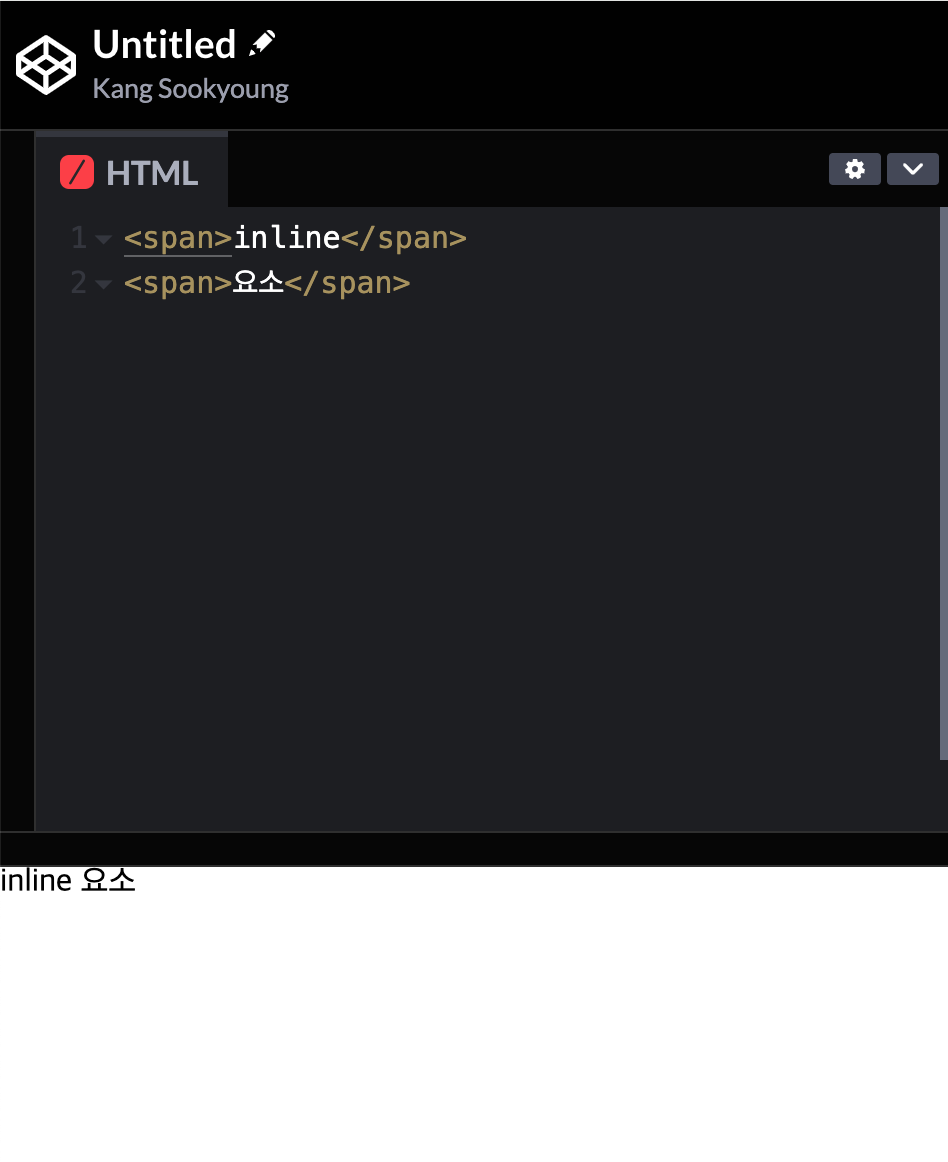
<span>inline</span>
<span>요소</span>
위를 codepen에서 실행해보면

위와 같이 출력 되는 것을 볼수 있다.
이는 인라인 요소가 글자 요소로서 수평으로 요소가 쌓이기 때문에 옆으로 표시되는 것이다.
두번째 특징인 가로 세로 여백이 적용되지 않는 특징을 알아보자.
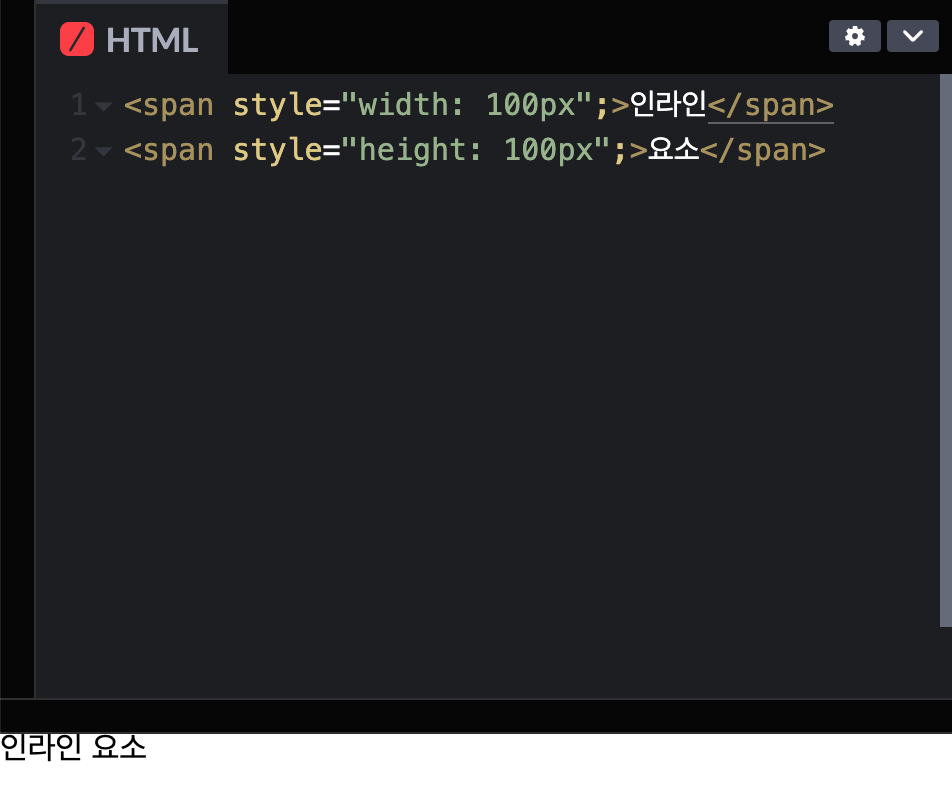
<span style="width: 100px";>인라인</span>
<span style="height: 100px";>요소</span>
마찬가지로 위 소스코드를 소스펜에서 실행해보면

아무런 적용이 되지 않은 모습이다.
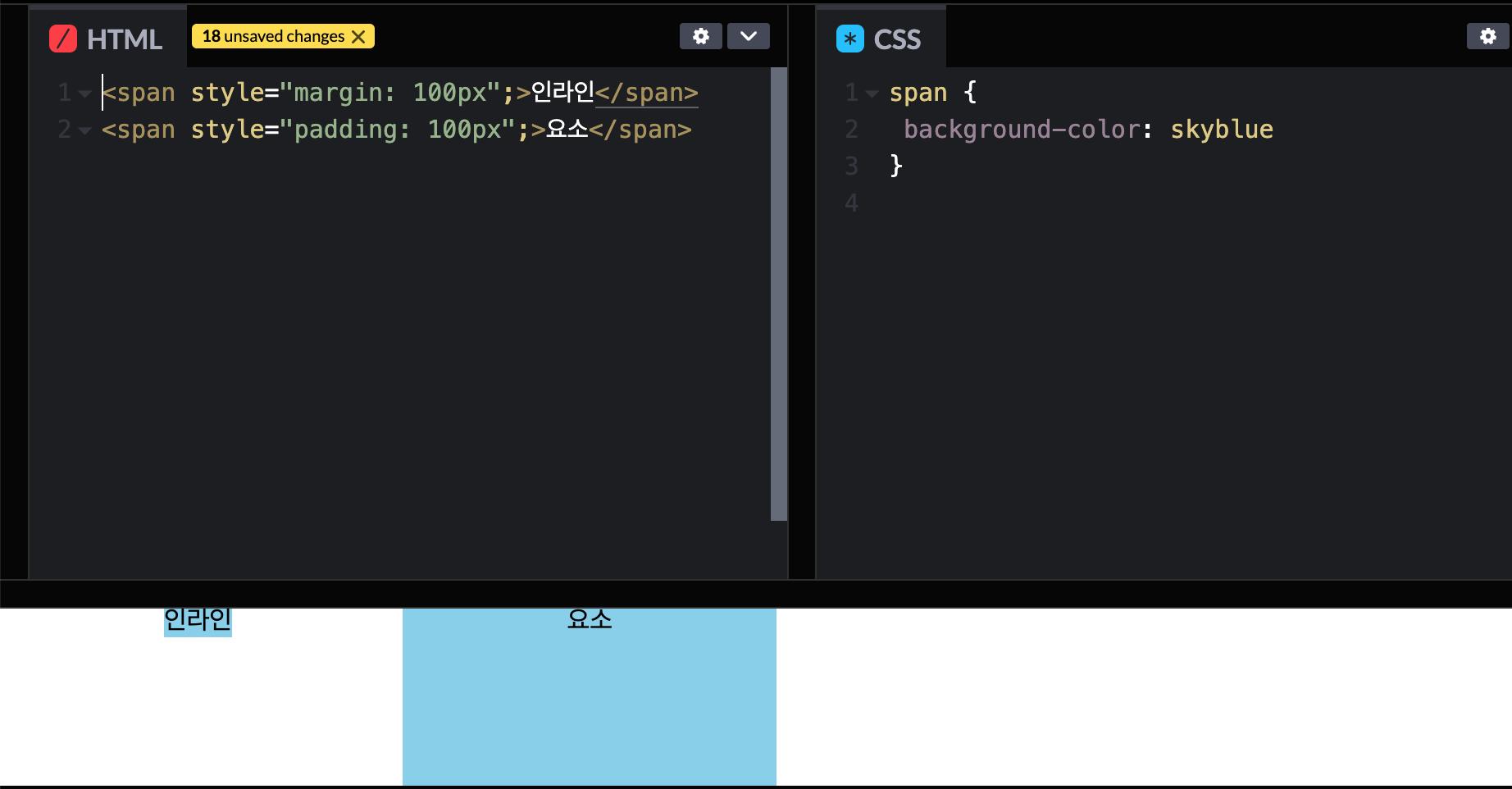
세번째 특징인 요소의 외부여백과 내부여백이 적용되는 모습을 살펴보자.

외부여백을 주는 margin은 100px씩 왼쪽 오른쪽만 적용이 되어있고 위 아래에는 정상적으로 적용이 되지 않았다.
내부여백을 주는 padding도 마찬가지로 위 아래에는 정상적으로 적용이 되지 않은 것을 확인 할수 있다.
네번째 특징은 인라인 요소는 블럭 요소의 부모요소가 될수 없다. 예를 들어
<span>
<div></div>
</span>
대표적인 인라인 요소 span은 대표적인 블럭요소인 div의 부모요소가 될수 없다.
위의 코드는 아래와 같이 고쳐져야 타당하다.
<div>
<span></span>
</div>
이번 시간에는 인라인 요소에 관해 알아보았다.
다음 시간에는 블럭 요소에 관해 알아보자.